Talk:Prototype
Prototype discussion
| Please be specific about which wiki, language preference, browser and operating system you are using when reporting bugs. Ideally bugs should be reported using the Wikimedia Foundation's bug tracking tool. | |
| This is a general page to discuss the Vector skin and the Beta project. | |
| To talk about the current toolbar, go here. To discuss the insert dialogs, go here. | |
| You can find the current list of open bugs for our project on bugzilla here.
|
Ideas list (add your own!)
- Syntax highlighting similar to WikiEd.[1] - Archived discussion 1 - Archived discussion 2 - SourceForge project with live demonstration
- Collapsible references similar to WikiEd.[2][3]
- Simplify edit page warnings. Mockup
- Template selector. Discussion and mockup
- "Edit saved" message. Discussion and mockup
- Document-sharing services such as Google Docs.
- Easier navigation Discussion and mockup
- Interwiki links. Discussion and mockup
- Login-area constantly available at the top (like ubuntuusers; practical for Secure Login. what dedects it automatically
- Nice image galleries like the Lightbox
- Change photo edit facility, which is easy to use
- Fixed positioning for Nav / Search Box - so it's always on the page as you scroll - Talk:Prototype/Archive 8#Search Box / Navigation - why not try fixed positioning?, link to my custom prototype css
- Leave wiki exactly as it was - it was obviously successful - why change it?
- How about adding a "shake" for random feature for iPhones!
- The cursor should already be in the search box when you access Wikipedia as well as stay in there while reading articles. This would be much more comfortable and user-friendly!
- Bookmark articles without adding to watch-list - for favourites and research subjects, with personal folders or tags. Essential for the heavy reader, such as myself.
word highlighting copies subsequent space
I believe this is a standard 'feature' of the browser (not a bug) but it does have an annoying consequence for the link dialogue. When you double click on a word with the intention of creating a link with it, the browser for some reason also includes the space following the word too. This means that if you double-click on the word "prototype" whilst editing and then click the "link" icon, the new dialogue pops up and says "page does not exist" because the software is searching for a page called [[prototype_]] not [[prototype]]. This is misleading and annoying, it makes us look like we don't have articles on perfectly normal things. Do you see what I mean?
Is there a way of forcing the browser to only include the word when you double-click, and not the subsequent space too?? Witty lama 04:10, 27 January 2010 (UTC)
- I dont have a solution but I do know that this is browser dependant. IIRC, on a Mac, Safari chooses to include a space or not based on the surroundings of the word (sometimes chooses badly). Firefox never picks a space just the word. Don't know about other browsers on other operating systems. 82.74.192.60 16:49, 17 May 2010 (UTC)
Experimental features - navigable table of contents
I would like to switch this feature on or off additional at the edit page with a button. Because there are only few articles where this feature is a help. --92.192.75.182 11:50, 27 January 2010 (UTC)
- I don't agree with you that there are "only" a few articles where this will help - I think it will help in a very large number of cases. However, it is a valid issue. Perhaps, the Navigable ToC could be displayed by default, but if a user chooses to hide it then it is hidden by default from then on? Or, the Navigable ToC only displays when the ToC is longer than 'x' number of subheadings? Witty lama 12:01, 27 January 2010 (UTC)
- I have seen that the new prototype that will be released today has already this feature. Well the navigable table of contents is useful if you edit an article as a whole or there are many subtopics and subsubtopics. I don´t think someone will edit an 50+ kb article as a whole but for example the Economy-section in the United States-article with four subsections. With four+ subsections this feature is a help. --92.192.75.182 12:15, 27 January 2010 (UTC)
- Maybe this feature will pop in (if it is switched on) on it´s own if there are more than 4 (or what ever number one like) sections at the edit page? --92.192.120.168 01:56, 28 January 2010 (UTC)
- I have seen that the new prototype that will be released today has already this feature. Well the navigable table of contents is useful if you edit an article as a whole or there are many subtopics and subsubtopics. I don´t think someone will edit an 50+ kb article as a whole but for example the Economy-section in the United States-article with four subsections. With four+ subsections this feature is a help. --92.192.75.182 12:15, 27 January 2010 (UTC)
Link Dialogue
I was demonstrating the new interface to a newbie recently - and showed them the new "add link" dialogue box. In my own private (and admittedly not statistically good) UX survey I asked the person to add a link from the article to a different article. Interestingly, they completely misunderstood the texts "target page or URL" and "text to display". Instead, they wrote the article name in the bottom box and the word they wanted to display in the top box.
Can I suggest that the link dialogue box is not yet clear for newbies - especially non-technical ones. I understand that it is a lot better and it is impossible to please everyone. Can I suggest you investigate:
- reversing the order of the dialogue box so that the "text to display" is on top and "target page" is on the bottom.
- changing the wording of the dialogue fields, "target page" is pretty meaningless for non-techies. You might want to also add in an example for each to demonstrate what is meant.
- if someone puts in a full-URL to a wiki page (instead of simply putting in the article name) the software recognise this and automatically (and silently) reformat the text to just the article name.
Witty lama 02:18, 2 February 2010 (UTC)
- Interessting, honestly I was unsure about the naming myself. Though I am German - so I leave this naming-issue for the native speakers. I think we will observ the link dialog in the upcoming UX study and this will hopefully bring some clearifying results.--Juxn 15:14, 2 February 2010 (UTC)
Enable articles as PDF
Wikipedia is great, but the transferability of the knowledge is still rather low. There is an option enabling you to print a Wikipedia page, but for me sitting on a rather awkward network I would like to be able to save the articles I want to read as PDF for printing. I believe many users would appreciate being able to download articles as PDF's and it would increase the value of the knowledge on Wikipedia. However, I understand that it might be an issue about server load, seeing as creating PDFs can be a rather tedious task for a machine.
- This is already possible for logged-in users, and will be enabled for anonymous users as well some time in April. --83.119.125.27 18:26, 26 March 2010 (UTC)
Paste issues
While I applaud the WMF usability initiative, can they please give us a feature to paste formatted text as unformatted? It's incredibly frustrating to try to copy from another source into the article text box and find that it's carried over formatting. Certainly this is getting in the way of me clearing the admin backlog on certain areas. - Tbsdy lives 03:04, 5 February 2010 (UTC)
- The behavior you observed was not an intended behavior. The carried over formatting is reset once the edit is previewed or saved. Nonetheless, it is a problem that the usability team is currently working on. Bug 22394 Until the problem is resolved, I recommend that you turn off all experimental features from your user preferences under Editing. Our apology for slowing down your work. Btw, what browser and OS do you use? We are observing this issue with Firefox 3/3.5. Shuhari 04:07, 6 February 2010 (UTC)
Two bugs
I have found two bugs:
- I just copied text from one article text box to another, and it seems to be adding breaks at every 75 characters or so. However, word wrapping is enabled by default on articles. Why is this so?
- After I click in the subject/headline, then I press tab, it doesn't take me to the article textbox. This is a big usability issue.
Thanks for all your efforts though. But I rather think that these two issues are going to seriously get in the way of contributions from editors, and for the first bug I have a feeling we are going to see a few mucked up articles and editors running around cleaning up after a problem in the UI. I think we have enough maintenance already to do without sorting these sort of issues out. - Tbsdy lives 03:06, 5 February 2010 (UTC)
- Thank you for reporting the issues. The usability tech team is working to resolve the line breaking issue. Bug 22398 Tabbing issue Bug 22311 has been fixed in the code, and hopefully the patch will be released on Monday, February 8th. I will keep you posted. Shuhari 03:53, 6 February 2010 (UTC)
I have found another bug, or is it a feature? If I copy text, for example a H2 headline with big Letters, into the edit page those letters with a formating are seen in the edit page too. The formating disappear after the preview, what is right. But shouldn´t the copy work without the formating? I mean we format letters big or italic not in the usually way. --92.201.209.144 05:38, 6 February 2010 (UTC)
- Yes, that's a bug. The problem you described is tracked with Bug 22394
iframe instead of textarea
I think iframe instead of textarea is a bad idea:
- I (and I guess many other people) don't like to work with WYSIWYG so iframe has nothing to contribute. Rich editing interface may be an alternative interface to the simple editing interface, but shouldn't replace it as it breaks the KISS principle, and as the simple interface is supported by more browsers.
- It breaks many scripts, and make it much harder to write new scripts (to parse the text in iframe?!)
- It cause many bugs and make the editing interface much harder to maintain: undo/redo bugs (e.g: when using toolbar buttons), copy&paste bugs (#Paste issues, #Two bugs). It may also be a security risk, as there are many iframe security bugs in browsers, which can't happen in textarea.
Please return the simple textarea. Unless there are new features (such as WYSIWYG), textarea should be the only option, and if such features exist iframe should be an option in the user preferences (as in the FCKEditor extension. ערן 11:28, 5 February 2010 (UTC)
- Allthough the transition to using an HTML IFrame in place of an HTML Textarea will require working out some bugs, it's not true that the textarea "supported by more browsers". In fact, we found very early on that the textarea had it's own share of issues, and since we knew we were eventually going to need something more powerful, we made the transition early to get a head-start on sorting the bugs out and also to stop wasting time trying to fix bugs in the textarea implementation just to throw it out altogether. A good example of the kinds of bugs that we encountered in the HTML Textarea would be that it's impossible to get an accurate scroll position from the cursor position in all browsers. Beyond that, and other similar limitations, we knew we were going to be implementing template collapsing, which would require the placement of stylized and interactive controls, side by side with the plain wiki-text, and in future releases we will likely begin using syntax highlighting to help visually differentiate the markup from the content. All this adds up to an absolute necessity to migrate to an HTML IFrame for the code editor. It's also important to understand that this is not intended to be a WYSIWYG editor, it's a code editor. Finally, you may turn off the new editing features at any time and return to the old editing interface by visiting your user preferences and un-checking options in the Editing/Advanced section. Trevor Parscal 18:02, 5 February 2010 (UTC)
Totally agree with ערן! Our gadgets in be-x-old.wiki don't work. Buttons for quick inserting of tags and characters don't work too. Pasting text from another page is a hard action to manage - it's inserted overformatted. Wikifacator tool (changing - to —, etc.) doesn't work. You even can't fall back this, you say, "Usability". You made a great job, but I have to say at this moment it's crappy. Sorry. Wizardist 12:58, 6 February 2010 (UTC)
- As Trevor says above, you can disable the beta features by unchecking experimental features. Please go to Preferences -> Editing -> Experimental Features and uncheck all three features. The issues the usability team is focusing for resolution can be found here. Shuhari 16:33, 6 February 2010 (UTC)
- I've seen it. But the beta which is now... it's even not alpha. Previous beta had a very comfortable toolbar with find/replace feature. The last one works fine now and then, but I can't deal with this editbox in Firefox. No one can. Duh... Wizardist 21:52, 6 February 2010 (UTC)
- Yo Wizardist - why don't you read WP:CIVIL. Identifying bugs = helpful. Insulting people's work = not helpful. Witty lama 00:42, 7 February 2010 (UTC)
- I've seen it. But the beta which is now... it's even not alpha. Previous beta had a very comfortable toolbar with find/replace feature. The last one works fine now and then, but I can't deal with this editbox in Firefox. No one can. Duh... Wizardist 21:52, 6 February 2010 (UTC)
More bugs:
- On the Mac, Cmd+LeftArrow and Cmd+RightArrow serve dual purposes: in textareas they move the caret to the beginning and end of the line (equivalent to the Home and End keys in Windows), while anywhere else they navigate Back and Forward. In Firefox, these keys navigate Back and Forward when editable iframes are focused. (Cmd+Shift+*Arrow still works, fortunately.) I've gotten quite used to the Cmd+*Arrow key bindings, so I've found myself losing work frequently with the new editor. The "unsaved changes" alert helps, but I missed the shortcuts enough to disable the Beta entirely. The bindings work fine in Safari.
- In Firefox, when the edit box is focused, tabbing brings you to the search box instead of the Summary box. Instead you have to hit Shift+Tab twice, which is counter-intuitive. In Safari, there's no way to tab to the Summary box. Tabs are treated literally, which is kind of neat, but definitely something that should be overridden by holding down Shift or Ctrl or something.
- In Firefox, successive line breaks are collapsed, preventing me from starting a new paragraph by skipping a line.
– Minh Nguyễn (talk, contribs) 06:53, 7 February 2010 (UTC)
More bugs (all seen in Opera):
- Most important for me: All my scripts are broken. What are the API function calls to read and change the text in the iframe?
- The End key is broken. It jumps to the end of the paragraph instead to the end of the line. Worked in the textarea, does not work in the iframe.
- Try to copy a line of text including the newline character at the end of the line. Paste it somewhere. The newline character is not pasted. Worked in the textarea, does not work in the iframe.
- Double click and hold the mouse button to select words. Worked in the textarea, does not work in the iframe.
- Click below the last line to set the cursor to the end of the text. Worked in the textarea, does not work in the iframe.
- Scrolling with the mouse wheel works different. If I scroll to the top or bottom of the iframe it continues scrolling the page instead and moves the iframe out of the viewport. This did not happened in the textarea.
- Why is the line-height different from the textarea? In the iframe I see only 20 lines instead of 25.
- Currently, it's not possible to use the new toolbar without the iframe. Please add an option and make it opt-in.
Currently, the iframe serves no purpose. The only thing it does is adding a lot of bugs and restrictions that all break common workflows. I don't think all these restrictions can be fixed because some of them are web browser issues. Similar issues are in TinyMCE and all other WYSIWYG editors for years and still not fixed. So if we stick with the iframe, we have to live with a lot of compromises as in all popular WYSIWYG editors. And for what? For collapsing templates? I'm sorry, but I don't think this is enough benefit to live with such a questionable solution. Recreating something in JavaScript that already exists native in the web browser never was a good idea. If you want to create an advanced editor, you are free to do this as an user script or gadget. But please don't force people to use something that will (from my point of view) trigger an never ending stream of problems. --TMg 22:00, 11 February 2010 (UTC)
Wasting Time
I don't know how much time I waste because there aren't separate tabs for:
- Edit this page (article)
- Edit this page (discussion)
- History (article)
- History (discussion)
I have a really slow connection, and this drives people away. And this applies for templates. There should be 6 short cuts, not just those 3 view, edit, discussion letters.
You can't make a new section tab for articles, cause which headline would you use?
In view source pages, the new section tab doesn't even have to appear, since it would be impossible to add ANYTHING anyway.
I can't understand why there are a "million" blue links on the left, and 6 simple tabs can't be put into the web pages.174.3.98.236 23:52, 8 February 2010 (UTC)
- I know that the usability team did a lot of work in the first iteration of their changes on the look/feel of the tabs at the top. The current layout has been arrived at carefully. However, I too had the same issue (wanting to display the tabs for both the article and the discussion page and talkpage at the same time). There is/was a script for that [4] although I must admit I can't find it right now... Witty lama 09:25, 9 February 2010 (UTC)
- Scripts are only available for registered users. There is wide consensus in the community that this is what we need. The layout here is a good start.174.3.98.236 23:30, 9 February 2010 (UTC)
- The builds are on beta. Before going live, fix this problem that wikipedia had at the very start. When I first started editing, we had no "new section" tab. Then it appeared. This change will not rock the boat.174.3.98.236 01:09, 11 February 2010 (UTC)
- I don't understand. There have been HUGE changes to the edit page. All the functions have incorporated a ribbon format. Why haven't the tabs turned to 6, or 7? We have 6 tabs in discussion pages, but it's even more confusing then having just 7 SEPARATE tabs. Having 6 or 7 separate tabs will harmonize with the ribbon design.174.3.98.236 02:52, 11 February 2010 (UTC)
- The builds are on beta. Before going live, fix this problem that wikipedia had at the very start. When I first started editing, we had no "new section" tab. Then it appeared. This change will not rock the boat.174.3.98.236 01:09, 11 February 2010 (UTC)
- Scripts are only available for registered users. There is wide consensus in the community that this is what we need. The layout here is a good start.174.3.98.236 23:30, 9 February 2010 (UTC)
- We thought a lot about the tabbed navigation and I have to say, that it really is a tough one without a 100% perfect solution. Here are some of these thought, to explain our decision:
- In order to visualize the difference we decided to seperate page, discussion from all actions (read, edit, add topic, history, watch..). We found out, that this is important for new users.
- This way page and discussion are like two sides of a coin and they are get more attention (cause they are at a very prominent place)
- Having all actions at one place gives us the possibility to be flexible (which actions are displayed when). And we can put them in a dropdown menu if the horizontal space isn t enough.
- Horizontal space is another issue. If we'd have many Tabs next to each other, they couldn t be shown at once for low screenresolutions.--Juxn 09:33, 11 February 2010 (UTC)
- This is a bad idea. Just use a drop down menu for low screenresolutions. Having verbs on one side and nouns on the other is very confusing.
- You don't even have a survey to back this up. You are assuming this.
- And what happens to the new users who are understand later how wikipedia works? Maybe provide an option. But there is no possibility for this.174.3.98.236 04:41, 12 February 2010 (UTC)
- Sure, this is a conclusion drawn of the first study we did.--Juxn 15:38, 14 February 2010 (UTC)
Feature To Implement
Is there anyway to have a table such as in 1903_Tour_de_France#General_classification, but showing "ranks 1-10", and then collapsing the rest? I am trying to bring the two tables together, then collapsing the lower rows. How do I define how many rows to collapse?see me.174.3.98.236 (talk) 08:53, 8 February 2010 (UTC)
- There isn't a way to collapse only some rows in one table, but two tables put can be put closer together to create a similar appearance. By adding "margin:0px" to the style for both tables, there is no whitespace between them, so it displays the first ten rows and then the next ten rows are collapsed. I've made these changes to 1903 Tour de France#General classification. It's not exactly the same as if it were all one table, but it's as close as it can get. --Mysdaao talk 14:48, 8 February 2010 (UTC)
User Contributions
We shoud be able to hide reverts, and possibly elsewhere.174.3.98.236 05:46, 12 February 2010 (UTC)
- The edit which was reverted should be hidden, too. It would be even better (in addition to this "hide reverts" option) to collapse edit(s) and their revert into one line, like "(expand arrow here) (cur | prev) 192,168.1.1 (talk) 2x --reverted by User:Example". Manishearth 08:22, 16 March 2010 (UTC)
Redirect styling missing
In Vector, redirects aren't styled at all. It should probably be something similar to the Monobook CSS for redirects:
.redirectText {
font-size: 150%;
margin: 5px;
}
Skalman 02:25, 20 February 2010 (UTC)
Watch/Unwatch does not work in Wiki-pt for domains other than main
Hi. For a couple of months, if I try to unwatch a page on project namespace for instance, when using the beta interface, the page is not removed from my wathclist, but rather the subpagename is said to be removed. It only works if I open the unwatch/watch link on another tab of the browser. 192.38.120.228 14:57, 5 March 2010 (UTC)
- Are getting many pages for monitoring because of this problem. I hope someone resolve it quickly ! João Carvalho 12:56, 18 March 2010 (UTC)
- Works fine for me:
A página "Wikipedia:Artigos bons/arquivo/Paulínia" foi removida da sua lista de páginas vigiadas.. Could you verify this is still happening and tell us which page(s) it's happening on. --Catrope 18:33, 26 March 2010 (UTC)
- Yes, this is still happening. For the page you mention i get the message:"A página "Artigos bons" foi adicionada à sua lista de artigos vigiados. Modificações futuras neste artigo e páginas de discussão associadas serão listadas aqui e a página aparecerá a negrito na lista de mudanças recentes, para que possa encontrá-la com maior facilidade. " So "Artigos bons" is beeing watched/unwatched, not the full pagename. This happens in Windows XP, Firefox 3.6.3 and Internet Explorer, if it is any use. Hmmm, I notice now that this does not happen when I use my bot account, so perhaps it is something in the preferences. I will try to turn off gadgets and the sort and find what is causing this. GoEThe 12:19, 16 May 2010 (UTC)
- OK. It is one of the gadgets, but not sure which one yet. I think one of the admin only gadgets. 94.18.152.171 12:39, 16 May 2010 (UTC)
Improve contrast in some templates
Hi,
how about better contrast of the tables in templates? For example in this template: "Your Love is King" - is it an album or a single? (I am using WinXP - Firefox 3.)
Suggestion:
- Good observation... That shouldn't be hard, just a bit of CSS. Manishearth 01:46, 18 March 2010 (UTC)
- Here's the fix:
- For the odd numbered lines, the CSS class is "navbox-odd"
- For the even numbered lines, the CSS class is "navbox-even"
- For the headings of each bar, the CSS class is "navbox-group"
- For the subtitle (the above and below parameters) the class is "navbox-abovebelow"
I think that the sidebar (which you darkened in the image) is fine. It looks OK on my screen. Instead, we should darken the even numbers a bit. Experiment around with the colors to find the proper contrast. Manishearth 01:46, 18 March 2010 (UTC)
New table editor
I propose a table editor like this: (forgive my bad graphic skills and the misaligned arrows)

It will allow user to edit the table on one side through text boxes or textareas(I would prefer these), with the ability to add/delete rows and columns . There will be a preview which can be updated via a button.
The only problem (and its a trivial one) I forsee with this suggestion is that the text boxes are too small.
This could be fixed by:
- Using scrollable textareas
- Using textboxes which expand when clicked
- To see what I mean, try out this HTML code
<input type=text onfocus="this.size=this.value.length+5" onblur="this.size=5" value="click to expand..." size=5/>
- If you don't want to test the source, type this in your browser address bar:
javascript:window.open("about:blank").document.write('<input type=text onfocus="this.size=this.value.length+5" onblur="this.size=5" value="click to expand..." size=5/>'); - A floating effect can be done by using absolute positioning with a greater z-index for the textbox, so that the rest of the table doesn't get stretched when the textbox expands
- Making the editing table bigger
See the file on commons for more information (I've annotated it).
Please tell me what you think and the feasibility of this. Thx, Manishearth 06:58, 16 March 2010 (UTC)
- I think that this is a great idea and would benefit creating tables a lot. Please post this on Opinion_Dialogs as well.--Diaa abdelmoneim 12:03, 26 March 2010 (UTC)
- It's already posted there. You can second it if you want. Manishearth 15:32, 26 March 2010 (UTC)
why not make wikipedia's editor WYSIWYG like word? 213.8.121.230 09:03, 16 May 2010 (UTC)
You should probably also read the comments at Bugzilla Bug 2194 ( [5] I don't know how to make links to bugzilla, sorry) regarding table editors and the like. 88.107.46.47 00:14, 4 June 2010 (UTC)
link dialogue
I'm very pleased to see the link dialogue box system in place, as can be seen in the prototype and also in this mockup. However, I'm confused about the purpose of the two radio-buttons: "to a wiki page" and "to an external website". One of the clever things about the dialogue is that it automatically detects whether you're linking to another wiki article or an external link - I presume it does this by simply checking whether the beginning of the linking text begins with an "http://", if it does then it's an external link, if it doesn't then it's an internal link. Simple. However, what is then the point of the radio buttons? Clicking on one or the other doesn't seem to do anything other than add "http://" to the link when you press save, this alone does not make a correctly formatted link. Can someone explain their purpose, given that auto-detect is an integral feature of the dialogue box? Witty lama 01:11, 23 March 2010 (UTC)
- Agree with Liam here. To add to that. I've just switched to beta on Commons hoping I had an old version on the other projects or something, and I still don't understand the logic behind the way the link dialogue box. Here is my problem:
- Problem behaviour:
- I highlight a word in the text I've just typed, to which I want to add a link (internal or external)
- link dialogue pops up and retains the word I have highlighted in the Target page or URL field, as well as Text to display field. So far, so good.
- However, as soon as I start to edit the Target page or URL field, it changes the content of Text to display field. Why? The whole point is to be able to add links to words that are already there, I do not want to see the display text changed, I want it exactly how I have already written it.
- I find this behaviour completely counter-intuitive. Is it just me? Or is there a problem here? See this screenshot.
- Expected behaviour:
- When I highlight a word and then click on any of the link icons, I want the field text to display to remain unchanged as I change the target page or url field content. I suppose if I hit the link icon without any text highlighted, changing the text to display is probably ok. Thanks! Delphine 10:27, 26 March 2010 (UTC)
- This issue was discovered during yesterday's testing, and the team already plans to change this behavior; see Usability, Experience, and Evaluation Study/Notes, « once you edit info within the link box, we should not auto update fields ». guillom 15:53, 26 March 2010 (UTC)
- Cool, thanks :) Delphine 10:25, 4 April 2010 (UTC)
- This issue was discovered during yesterday's testing, and the team already plans to change this behavior; see Usability, Experience, and Evaluation Study/Notes, « once you edit info within the link box, we should not auto update fields ». guillom 15:53, 26 March 2010 (UTC)
wikiEd
As we are switching to iframes for the editboxes anyways (Evident from template collapsing feature), why not consider integrating (atleast part of) wikiEd, which is a really nice iframe-type editor for wikis. It can even wikify copy-pasted formatted text (you can copy-paste tables, too) Thanks, Manishearth 08:37, 23 March 2010 (UTC)
- My experience so far with the editboxes has been mixed. Some of the features have been good improvements, Headings, inserts etc. However with firefox at least, Bold and Itallic formatting buttons have been spotty. They work half the time but not always. A disconcerting thing that's been bugging me is that, if you select a word within the editbox and clicked the I button to make that word Itallic, the editbox jumps to the top or start of the section being edited.
- Also loss of the full function toolbar did make me unhappy enough to want to leave the beta. Some of those features of the previous toolbar such as Redirect were very handy. I wish those issues are worked out soon. Perseus71 22:41, 30 March 2010 (UTC)
Vector vs. the Proofread Page extension
I often use the Proofread Page extension to proofread books in Wikisource.
The Vector skin hides the Previous, Next and Index buttons under the little menu with "Move". This is very inconvenient - these buttons are used much more often than "Move" and they don't use a lot of screen space, because they look just like little arrows.
I am sure that it's important for many books, but i want to give a particular example. In the book that i am mostly proofreading, Gesenius' Hebrew Grammar, it is very important to have access to the original scanned pages and to be able to browse them forward and backward, because the display of Biblical Hebrew characters in the digital text may be faulty and the reader must be able to compare the digital text to the scanned page. So the arrows must be readily available and visible to people who read the book and who aren't otherwise experienced with MediaWiki interface - students and professors. Needless to say, they are useful to editors and proofreaders, too. --Amir E. Aharoni 08:51, 27 March 2010 (UTC)
The down-arrow menu
The down-arrow menu, between the watchlist star and the search box is probably the biggest complaint so far from the editors in the Hebrew Wikipedia. And probably not just there - it was already brought up on this page back in August: Talk:Prototype/Archive 4#Lady Aleena's comments.
First of all, if only one link is hidden there, which is true for many users, who only have "Move", it is wholly pointless. It hides only one useful function and saves very few pixels. So if there's only one such function, the down-arrow menu just shouldn't appear and that one function should appear directly on the screen.
Furthermore, it's very important to let the user configure what appears in that menu and what is directly available. Many administrators complained that it is very inconvenient to have the "delete" link hidden there. It takes time to find it after moving to Beta, and even after the admin knows where that link is it's still inconvenient for many.
I am an admin and for me, personally, it's OK, because i don't delete pages so often, but for new page patrollers it must be quite an annoyance. They should be able to have the delete button directly accessible.
(Finally, does this menu have any other name? "The down-arrow menu" is longish.) --Amir E. Aharoni 09:42, 28 March 2010 (UTC)
Body font size
I've left beta feedback and a comment on the English Wikipedia's Wikipedia:Vector talk page. But this page looks like it gets some attention, and I want to make sure this gets a hearing.
I find that #bodyContent {font-size:0.8em;} in the Vector CSS makes pages practically unreadable for me. What's the idea with decreasing my font size by 20%? I have adjusted my browser to render the default size (1 em) in a size that is comfortable for me to read. Has no one yet called out this "usablility initiative" for making the whole d*mn project unusable to middle-aged eyes? If you think that tiny type is more pleasing, can't you decrease the font size used by your own browsers and leave mine alone? I can and have adjusted the #bodyContent font size to 1 em for myself. That doesn't make the project any more usable by anyone who is not logged in and capable of hand-crafting their own CSS. -- Kbh3rd
Search and replace for Opera and other
Hi.
I've read that the current version doesn't work well for Opera. I've just finished some fixes for a searchbox gadget which does work with the latest versions of Opera, IE and of course Firefox [6]. You can use some functions from it to make your search and replace work for Opera. Also using sel_t selection class might be sufficient.
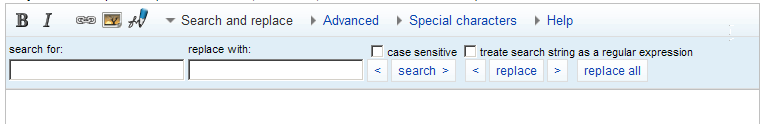
Also I still think (I suggested this some time before) that the search dialogue should be replaced with a search bar. I think it would fit well just before the Advanced bar (see image below).

I know it would be hard to push it to the next update (before turning Vector a default), but I think such a search bar would be a great addition.
--Nux 23:21, 10 April 2010 (UTC)
Text color is not always set
Using a dark color scheme, you will get bright text on bright background.
Proposed Solution: Fore- and background color should always both be set.
Interface Design
Some general recommendations on the design:
1. The gray separator lines in the left-hand menu (under navigation, toolbox,) shouldn't fade to the center, since it draws attention toward the middle of the line rather than the items below [it seems this is fixed in Babaco prototypes]
2. The tabs should all be single words (i.e page discussion ------- view source history edit +topic). I think the "view" in 'view history' is implied. This is especially problematic on the Wikipedia Commons where the right-side tabs say [view] [view source] [view history].
3. Change the [Discussion] label to [Talk]. That's what everyone calls it anyway...
4. Rather than announcing the redesign with "New!", which is ambiguous, use "New Look!"
Specific to Wikipedia Commons
1. The dark blue/gray clashes with Vector's light blue
2. Fading up at the top of page from dark gray to white draws attention to header not main content
69.142.154.10 10:28, 21 April 2010 (UTC)
Prototype wikisource; nsIndex: bug
A prototype wikisource project is needed in my opinion, since it uses particular ttricks and extensions (porrfread extension, large use of #lst extension, peculiar js costomization). I try to edit an nsIndex page into it.source using Vecrot interface, with an unpleasant result (it has been completely voided!). No damage since the edit has been immediately rollbacked, but it could be very alarming for a beginner! --Alex brollo 11:18, 29 April 2010 (UTC)
Formatting code doesn't insert at cursor (?)
On the English prototype instance, in editing a current article, I tried to insert a bullet list. I used the Advanced tools to do this. I added a sentence to the middle of the article, with hard returns above and below it, and dragged over it with my mouse to select it. Then I clicked the bullets button, expecting that the item I'd selected would then become a bullet item. Instead the software inserted the bulleting code at the top of the edit screen -- in this case, at the beginning of the article, not with the text I was trying to bullet. I was so surprised by this that I tried it again and again, adding break tags and doing other such actions to try to get the software to do what I expected in the first place. No luck. This is quite unintuitive. 216.49.181.128 15:57, 12 May 2010 (UTC)
New Wikipedia doesn't look good on my computer
I am using Ubuntu 9.10 and Firefox 3.5.9 and it looks like this:
http://upload.wikimedia.org/wikipedia/commons/9/93/Screenshot_new_wikipedia.png
- Und? Was ist los? Es scheint ganz normal!? --78.250.137.46 21:48, 10 June 2010 (UTC)
Suggestion: Collapse bot edits in history
I hav a suggestion for a feature that would be really useful: Collapsing bot edits in history pages. For pages like this one it is really difficult to spot what edits are "real" edits in between all the bots. Collapsing all consecutive bot edits into one (expandable) line would make it immensely more convenient to research article histories. I know bot edits are marked as such in the database (in recent changes and the watchlist they are marked with a b, but oddly enough not in the history), so it shouldn't be impossible to implement a feature like this. Jon Harald Søby 14:47, 13 May 2010 (UTC)
What is the point of "Article" tab and "Read" tab - don't they do the same thing?
Xtzou 20:40, 13 May 2010 (UTC)
- No. While I'm not a member of the team, it seems obvious to me they're not the same. The read tab is a subtab of the article tab. Within the article tab, you have several options, read (which displays the page), edit/view source, view history. If you are in the article and editing, clicking on the read tab will take you to the 'display page' option where you see the page. It's true the read tab is the default tab for page/article and discussion so if you click on the page/article or discussion you will automatically go to the read option of the page/article or discussion page, but it is ultimately just one of the options you have. Symantically, it helps people realise the read option is just one of the options you have. Also, considering the seperation between the two sets of tabs, it helps people who are editing (or whatever) get back to the read/display page option and it would look rather odd if by default no subtab is selected. Nil Einne 20:47, 13 May 2010 (UTC)
- #Wasting Time may also be relevant particularly Juxn's post Nil Einne 21:08, 13 May 2010 (UTC)
Feedback for users without an account? Also direct link to feedback
I guess this is a bit late but currently, it doesn't seem like there's any way for users without an account to offer feedback (well the feedback option doesn't work). Is this intentional and not going to be changed? (I appreciate that people could spam it and there may be technical reasons why it's hard to allow anons to offer feedback.) If not, would it be possible to design some way for such users to offer feedback? Worst case scenario, directing them to some usability initiative page (may be even this one). BTW, part of the reason why I'm asking because as I guess everyone expected, once the new skin became default we're getting a lot of feedback in various places on en.wikipedia. While a lot of it isn't perhaps particularly useful (I don't like it, I can't find the search box, I prefer the old one) I've been encouraging these people to offer feedback via the feedback option where it may actually make a difference and at least you're more likely to be interested then random people who mostly have nothing to do with the new skin. But then I realised it's only available for logged in users so unless they have an account they can't follow my advice.
In a similar vein, might it be better for a more direct feedback option? I know currently you can get there via 'new features', 'take me back' as well as the new features link in the sitenotice and you may prefer that so people actually realise they can turn it off if they want and also may get an idea of why you made your changes, it seems likely to me people may not realise clicking on those will enable them to offer feedback so actually having a 'feedback' or something so people will realise if they see it may be useful.
Nil Einne 21:01, 13 May 2010 (UTC)
TEXT SIZE
What is up with the giant text size all of a sudden? Before all the changes the text size on my screen was perfect. Now it's too big to read comfortably. Are there setting within wikipedia to change the text size? If there aren't there should be.
- The text size hasn't been changed. Try pressing Ctrl+-. Jon Harald Søby 21:00, 14 May 2010 (UTC)
Wikitext prettifying
Since it looks like syntax highlighting will not be implemented after all (removed from the Citron goals a while ago), how about adding automatic syntax formatting (i.e. "code prettifying") to MW so that Wikitext is easier to read? -- 77.1.5.2 06:44, 22 May 2010 (UTC)
Wikiversity - sidebar pulldown menus
In beta, in Wikiversity, the sidebar pulldown menus don't open up (Firefox 3.5, WinXP). Jtneill 23:09, 31 May 2010 (UTC)
Wikiversity - Interwiki links
Interwiki link [[v:]] doesn't work for Wikiversity - v:. Jtneill 23:13, 31 May 2010 (UTC)
- en:v: works, but this is a known issue (see bugzilla:4285) and is unrelated to the Usability initiative itself. Cbrown1023 talk 09:00, 1 June 2010 (UTC)
nouvelle interface
Bonjour
À propos de la fonctionnalité Rechercher et Remplacer, l'outil prend trop de place, on ne voit pas ce qui est remplacé en dessous. Pourquoi ne pas s'être inspiré par exemple de l'interface de Google Document ? Dans Google Document, le champ Rechercher et Remplacer est fixe au-dessus de la zone d'édition, pas SUR la zone d'édition.
D'autre part, un clic sur «» n'insère plus automatiquement les espaces après le « et avant le », comme cela se produisait avant.
Troisièmement, je suis allé faire un tour sur http://prototype.wikimedia.org/s-6/index.php?title=San_Francisco&action=edit, pour voir. C'est pas mal, mais il y a un gros problème, en ce qui concerne ma façon de contribuer sur WP. Je passe beaucoup de temps à lire des articles qui m'intéressent. Je suis en général en mode prévisualisation. Dès que je trouve une faute d'orthographe, une faute de style, une coquille… je la corrige dans la zone d'édition. En général, je ne lis pas directement dans la zone d'édition, car ce n'est pas très agréable. Je lis donc la prévisualisation et, dès qu'il y a une faute, je sélectionne une zone de texte autour de la faute, la recherche sur la page, ce qui m'amène directement au bon endroit de la zone d'édition ; je corrige, puis retourne à l'endroit de la zone de prévisualisation où j'en étais par la même recherche. Avec les raccourcis clavier, ce va-et-vient entre la zone d'édition et de prévisualisation est assez rapide. Mais sur l'interface en projet visible sur http://prototype.wikimedia.org/s-6/index.php?title=San_Francisco&action=edit, ça ne sera plus possible. Ce sera vraiment la galère pour corriger les articles !
Merci de vos réponses :-) --78.250.137.46 21:04, 10 June 2010 (UTC)
Formulas / separate symbols - science, engineering, physics, chemistry, computer science, ....
Formeln/ separate Formelzeichen - Wissenschaft, Technik, Physik, Chemie, Informatik, ....
Please change: in Wikipedia to formulas should necessarily all symbols to be individually clicked on and with explanations as Hoover text / hover images should be available as a link to the article, so far is all in a single image stored - but as it found itself unable to cope often and the characters look like "writing from an unknown flying object ".---
Bitte abändern: In Wikipedia sollten für Formeln unbedingt alle Formelzeichen einzeln anklickbar sein und mit Erläuterungen als Hoovertext/ Hover-Bilder und sollten als Link zum Artikel vorhanden sein, bisher ist alles in einem einzigen Bild gespeichert - so aber findet man sich oftmals nicht zurecht und die Zeichen sehen aus wie "Schrift aus einem Unbekannten FO".---
Adding custom buttons
It seems that adding custom buttons on the toolbar is a lot more complicated than before where I could just edit MediaWiki:Common.js. Will there be another method like this? It would be great if there was.
Font.
Hi My name is Rodrigo I from of Argentina
A good idea would be the possibility to change the font we're seeing in the document, this can improve readability.
Hope you like the idea and if you can do, how is it?
Regards Rodrigo!
The Usability Initiative is a Public Relations Disaster
The Initiative has been going on for about a year now, funded by a ~$1 million grant. Now, some achievements of it are being deployed to production Wikis, which is good. The way the WUI interacts with the public, however, is a scandal:
- On this page, which is the one designed to receive feedback according to the main page, users routinely leave comments, bug reports and valuable suggestions (as you would expect them to). However, almost none of them ever get answered (same thing here and here)! This is plain insulting and a good idea only if you want to deter further feedback.
- From the outside, the WUI appears not to be organized at all. I've been trying to find out who's in charge, who actually works on the project and who to contact for giving feedback (the pages above are obviously not the right place), but without success.
- The structure of this wiki is convoluted to say the least. What's going on? What is the current status of the project? When are Citron and its new features, like folding templates, coming? There appears to be no way to find out.
- Blog entries/development posts are made too rarely by far; they only seem to surface roughly once a month. That's not transparency.
- The launch of the new Wikipedia logo was a disaster in itself (but you probably know that by now). Once again, no community feedback, no interaction with the public.
It is not my place to tell you what to do. I'm just a frustrated user needing to get this off my head. When the Usability Initiative was first announced, I was enthusiastic about it, adopting the beta early on, giving lots of feedback. Now, a year later, after seeing how my feedback and that of others is treated and what other glaring weaknesses the project has, this enthusiasm has turned to skepticism, especially since the results published so far, while solid, fail to amaze me. The WUI is, in my honest opinion, the worst endeavor that the Wikimedia Foundation has embarked upon so far. -- JovanCormac 06:17, 29 June 2010 (UTC)
- I fully agree with you, Jovan. It does feel like they're not doing enough - I was really expecting something amazing. The somewhat amazing features (well Citron) are too slow to be usable on every computer. Skalman 22:54, 20 July 2010 (UTC)
Different bugs
- I am sysop on eo:WP. I can't protect page in article namespace against moving (however I can protect talk page !!!)
- When an article is empty I get a blank page. Looking source of the page I see lot of normal wikipedia stuff, but I don't understand why my browser shows nothing.
- Preview doesn't work first time. I must click twice on preview button.
ArnoLagrange 12:19, 16 July 2010 (UTC)
typo-report
{lease note the typo in the text from your Hasmonean Dynasty page
Civil war Hyrcanus II had scarcely reigned three months when his younger brother, Aristobulus II, rose in rebellion, whereupon Hyrcanus advanced against him at the head of an army of mercenaries and his Pharisee followers: "NOW Hyrcanus was heir to the kingdom, and to him did his mother commit it before she died; but Aristobulus was superior to him in power and magnanimity; and when there was a battle between them, to decide the dispute about the kingdom, near Jericho, the greatest part deserted Hyrcanus, and went over to Aristobulus."[7] Hyrcanus took refuge in the citadel of Jerusalem, but the capture of the Temple by Aristobulus II compelled Hyrcanus to surrender. A peace was then concluded, according to the terms of which Hyrcanus was to renounce the throne and the office of high priest (comp. Schürer, "Gesch." i. 291, note 2), but was to enjoy the revenues of the latter office: "but Hyrcanus, with those of his party who staid with him, fled to Antonia, and got into his power the hostages that might he for his preservation (which were Aristobulus's wife, with her children); but they came to an agreement before things should come to extremities, that Aristobulus should be king, and Hyrcanus should resign that up, but retain all the rest of his dignities, as being the king's brother. Hereupon they were reconciled to each other in the Temple, and embraced one another in a very kind manner, while the people stood round about them; they also changed their houses, while Aristobulus went to the royal palace, and Hyrcanus retired to the house of Aristobulus."[8] Aristobulus ruled from 67–63 BCE). From 63–40 BCE the government was in the hands of Hyrcanus II as High Priest and Ethnarch, although effective power was in the hands of his adviser Antipater the Idumaean.
Keyboard Shortcuts - Conflicts with other systems
I don't know if anything can be done to change or fix this, but I noticed this about the Wikipedia pages several years ago. The problem I had was that I could not use standard keyboard shortcuts to access the menu bar of Internet Explorer for the purpose of saving the page. I was (and still do) use ALT+F for accessing the FILE menu item for all other websites. I then type the letter 'a' to select the 'Save As...' from the pull-down list. I am using version 8 of Internet Explorer and even though I do not have the Standard menu bar visible I can still access it via the keyboard shortcuts by first pressing the ALT key. (However, it is working right now from this editing page.)
On some Wikipedia pages I am able to use ALT+P to get Internet Explorer's 'PAGE' Icon pull-down menu and from there to press the 'a' key twice that gives me the same 'Save As...' file function. But on the previous page here that does not even work. It puts the focus selector on something that I think is to prepare the page for printing (Printable Version). And just now I have noticed that ALT+P is used for PREVIEW on this editing page. I think that is very bad - having a keyboard shortcut do two different things, although I do see they seem similar in function - 'previewing' something.
Maybe there should be a place in 'settings' that the user could set or change the keyboard shortcuts.
My browser that I am using is Internet Explorer verion 8 (32-bit) and my operating system is generally referred to as Windows Vista Home Premium (64-bit) with the following details:
Version: 6.0.6002 System Locale: en-US Service Pack: 2.0 User Locale: en-US Build Lab: 6002.vistasp2_gdr.100608-0458 Geo ID: United States
KCinLA 07:02, 18 October 2010 (UTC)
Couldn't Login
Got the following error message on the prototype wiki:
Es ist ein Datenbankfehler aufgetreten. Der Grund kann ein Programmierfehler sein. Die letzte Datenbankabfrage lautete: (SQL-Abfrage versteckt) aus der Funktion „DatabaseBase::safeQuery“. Die Datenbank meldete den Fehler „1267: Illegal mix of collations (latin1_bin,IMPLICIT) and (utf8_general_ci,COERCIBLE) for operation '=' (localhost)“.
Any other settings or a new bug? --✓ 15:14, 7 January 2011 (UTC)


